
PHPを使って、アクセス解析結果やアンケートの集計結果などグラフを表示したいという機会は結構あるのではないかと思います。
しかし、何もないところからこれを作ろうとするとかなり骨が折れる上に、美しいグラフを作成するのは難しいのではないかと思います。
今回はオープンソースのライブラリを使って、比較的簡単にグラフを作成してみたいと思います。
pChart

まずはpChartというライブラリから。これはGPLライセンスのライブラリで、サーバサイドで画像を生成するタイプのものになります。動作には、GDサポートを有効にしたPHPが必要となります。
対応しているグラフの種類は、
- 折れ線グラフ
- 3次スプライン曲線
- プロットチャート
- 棒グラフ
- パイチャート
と、豊富に対応していて、生成されるグラフの品質もかなり高いです。
このライブラリは、データを表すpDataとグラフを表すpChartという二つのクラスを使って描画を行います。使い方は以下のような感じです(サンプルをちょっとだけ変えたものです)。
<?php
// Standard inclusions
include("pChart/pData.class");
include("pChart/pChart.class");
// Dataset definition
$DataSet = new pData;
$DataSet->AddPoint(array(10,2,3,5,3),"Serie1");
$DataSet->AddPoint(array("1月","2月","3月","4月","5月"),"Serie2");
$DataSet->AddAllSeries();
$DataSet->SetAbsciseLabelSerie("Serie2");
// Initialise the graph
$Test = new pChart(380,200);
$Test->setFontProperties("Fonts/VL-PGothic-Regular.ttf",8);
$Test->drawFilledRoundedRectangle(7,7,373,193,5,240,240,240);
$Test->drawRoundedRectangle(5,5,375,195,5,230,230,230);
// Draw the pie chart
$Test->setFontProperties("Fonts/VL-PGothic-Regular.ttf",8);
$Test->drawPieGraph($DataSet->GetData(),$DataSet->GetDataDescription(),150,90,110,PIE_PERCENTAGE,TRUE,50,20,5);
$Test->drawPieLegend(310,15,$DataSet->GetData(),$DataSet->GetDataDescription(),250,250,250);
$Test->Render("pchart.png");
日本語を表示するためには、setFontProperties() で日本語に対応したフォントを指定する必要があります。メソッドに渡す文字列のエンコーディングをUTF-8にしておけば、表示されるはずです。
このライブラリの面倒な点は、画像サイズはいいとしても、描画するグラフの座標をすべて細かく指定する必要があるところです。全体の大きさを変えたい、という時はすべてのパラメータを変更していくか、あらかじめ各パラメータの数値を最初のpChartのサイズに対する割合(または差分)で変数に入れておくかしなければなりません。
計算でパラメータを求めるように変更したソースは以下のようになります。
<?php
// Standard inclusions
include("pChart/pData.class");
include("pChart/pChart.class");
define("CHART_WIDTH", 380);
define("CHART_HEIGHT", 200);
define("CHART_MARGIN", 5);
// Dataset definition
$DataSet = new pData;
$DataSet->AddPoint(array(10,2,3,5,3),"Serie1");
$DataSet->AddPoint(array("1月","2月","3月","4月","5月"),"Serie2");
$DataSet->AddAllSeries();
$DataSet->SetAbsciseLabelSerie("Serie2");
// Initialise the graph
$Test = new pChart(CHART_WIDTH,CHART_HEIGHT);
$Test->setFontProperties("Fonts/VL-PGothic-Regular.ttf",8);
$Test->drawFilledRoundedRectangle(CHART_MARGIN+2,CHART_MARGIN+2,CHART_WIDTH-CHART_MARGIN-2,CHART_HEIGHT-CHART_MARGIN-2,CHART_MARGIN,240,240,240);
$Test->drawRoundedRectangle(CHART_MARGIN,CHART_MARGIN,CHART_WIDTH-CHART_MARGIN,CHART_HEIGHT-CHART_MARGIN,CHART_MARGIN,230,230,230);
// Draw the pie chart
$Test->setFontProperties("Fonts/VL-PGothic-Regular.ttf",8);
$Test->drawPieGraph($DataSet->GetData(),$DataSet->GetDataDescription(),CHART_MARGIN*10+(CHART_WIDTH-CHART_MARGIN*10)/3,CHART_HEIGHT/2-CHART_MARGIN*2,(CHART_WIDTH-CHART_MARGIN*10)/3,PIE_PERCENTAGE,TRUE,50,20,5);
$Test->drawPieLegend(CHART_WIDTH-CHART_MARGIN*14,CHART_MARGIN*3,$DataSet->GetData(),$DataSet->GetDataDescription(),250,250,250);
//$Test->Render("pcharat.png");
// direct output image
$Test->Stroke();
これで、defineしている数値を変えるだけで全体の大きさが変わります。しかし、あまり直感的でないしコードが読みづらいですね・・。上記をラップしたメソッドを用意して自動的に値を伸縮させるとスッキリしそうですが。
あと、このライブラリの特徴としてpCacheクラスというのを使うことでデータをキャッシングして高速化することができるようです。
Open Flash Chart

これはLGPLのグラフライブラリで、Flashをつかった描画ができます。JSONを使ったデータをFlashに受け渡す構造になっているため、基本的にサーバサイドの言語はなんでも使えると思います。
グラフの種類は、
- 折れ線グラフ
- 棒グラフ(スタイルが何種類か)
- エリアグラフ
- パイチャート
- 散布図
- レーダーチャート
が使えるようです。描画部分はFlashなのでグラフの種類によってはアニメーションさせることもできます。
用意されているクラスライブラリはPHPのほか、
- Ruby
- .Net
- Perl
- Java
- Python
- Google WebToolkit
と、多くの言語に対応されています。
このライブラリは、前述のとおりデータをJSONで受け渡すので、サーバサイドでのJSON生成コードとFlashへ受け渡すためのJavascriptコードの2つが必要となります。
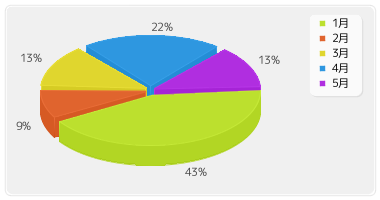
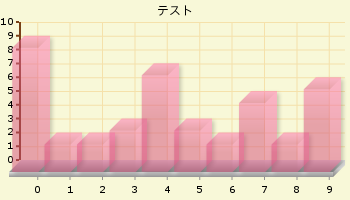
まず、JSON生成部分は以下のようになります。
// ランダム値のデータを用意
srand((double)microtime()*1000000);
$data = array();
for( $i=0; $i<10; $i++ )
$data[] = rand(2,9);
require_once('OFC/OFC_Chart.php');
$title = new OFC_Elements_Title("テスト");
// ここのオブジェクトの選び方でグラフの種類が決定される
$bar = new OFC_Charts_Bar_3d();
$bar->set_values( $data );
$bar->colour = '#D54C78';
$x_axis = new OFC_Elements_Axis_X();
$x_axis->set_3d( 5 );
$x_axis->colour = '#909090';
$x_axis->set_labels( array(1,2,3,4,5,6,7,8,9,10) );
$chart = new OFC_Chart();
$chart->set_title( $title );
$chart->add_element( $bar );
$chart->set_x_axis( $x_axis );
上の例では、OFC_Charts_Bar_3d クラスを使っていますが、これを変更することによってグラフの種類をいろいろと変えることができます。
Javascript側はJSONデータを設定して決められた関数でFlashに受け渡すだけです。
<!-- 必ずこのライブラリが必要 -->
<script type="text/javascript" src="js/json/json2.js"></script>
<script type="text/javascript">
function open_flash_chart_data()
{
return JSON.stringify(data);
}
// toPrettyString() メソッドでJSON形式のコードがreturnされてくる
var data = <?php echo $chart->toPrettyString(); ?>;
</script>
また、上記のようにスクリプトベースで値をセットするのではなく、あらかじめJSON形式のデータをファイルに入れておき、GETパラメータで ?ofc=ファイル名 としても読み込むことができるようです。ファイル名のところはphpのようなサーバサイド生成できるスクリプトでもOKなので、同じグラフでデータだけ切り替えたい場合等に便利に使えそうです。
Google Chart API
Googleが公開しているグラフ生成APIです。自サーバへの負荷なし、プログラミングの知識もなしでグラフが使えるというのが最大のメリットでしょうか。
このAPIをPHPでさらに簡単に扱うことができるクラスライブラリを発見したので、使ってみることにしました。
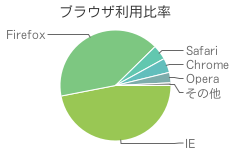
使い方は本当に簡単で、以下のように書くだけです(最初の画像のような表示になります)。
include( 'GoogChart.class.php' ); /** Create chart */ $chart = new GoogChart(); // Set graph data $data = array( 'IE' => 46.94, 'Firefox' => 40.68, 'Safari' => 4.32, 'Chrome' => 4.22, 'Opera' => 3.03, 'その他' => 0.78 ); // Set graph colors $color = array( '#99C754', '#54C7C5', '#999999', ); // Setup chart attributes $chart->setChartAttrs( array( 'type' => 'pie', 'title' => 'ブラウザ利用比率', 'data' => $data, 'size' => array( 230, 150 ), 'color' => $color )); // Print chart echo $chart;
連想配列のデータを作ってグラフのインスタンスに渡すだけで、以下のようなGoogle Chart API用の img タグが生成されます。
http://chart.apis.google.com/chart?cht=p&chtt=%E3%83%96%E3%83%A9%E3%82%A6%E3%82%B6%E5%88%A9%E7%94%A8%E6%AF%94%E7%8E%87&chd=t%3A46.94%2C40.68%2C4.32%2C4.22%2C3.03%2C0.78&chl=IE%7CFirefox%7CSafari%7CChrome%7COpera%7C%E3%81%9D%E3%81%AE%E4%BB%96&chs=230x150&chco=99C754%2C54C7C5%2C999999&chm=&chf=a%2Cs%2Cffffff
今回紹介したライブラリは3種類とも、それぞれ特徴が異なるので用途によって使い分けるのがいいかな、と思います。

「PHPで簡単にグラフが作れるライブラリ」への3件のフィードバック