
ずいぶん久しぶりの更新となってしまいました・・。
diggを見ていると面白い記事があったので取り上げてみます。
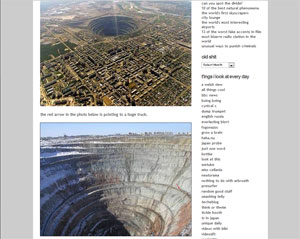
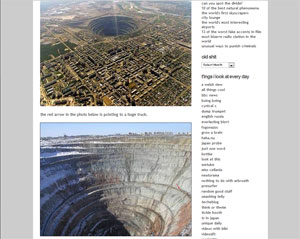
7 amazing holesという記事なのですが、地球上にある超巨大な穴の写真が掲載されています。
詳細はリンク先で確認して頂きたいのですが英語なので、そのうちのいくつかをちょっと説明してみます。
(さらに…)

ずいぶん久しぶりの更新となってしまいました・・。
diggを見ていると面白い記事があったので取り上げてみます。
7 amazing holesという記事なのですが、地球上にある超巨大な穴の写真が掲載されています。
詳細はリンク先で確認して頂きたいのですが英語なので、そのうちのいくつかをちょっと説明してみます。
(さらに…)
script.aculo.usの実験をかねて、Javascriptを使った画像のスライドショウをやってみました。画像が何枚かフェードイン/アウトして最終的にメニューというかメインのコンテンツが出るというものです。
■デモページ
http://blog.flup.jp/slideshow/
使いやすいように、ライブラリ化してみました。詳細は以下のとおり。
(さらに…)
フレームワークの続きも書きたかったのですが、今回は昨日思いついたこれで。
家電の製品検索マッシュアップのデモです。
http://www.flup.jp/mono/
なんか、誰でも思いつきそうなのでもしかしたら既にこういうの作られている方がいらっしゃるかも。
急いで作ったので機能は最小限のものしかありません。
開いたページでキーワードを入力すると該当する家電一覧が表示されます。
サムネイルの下の星はクチコミの平均採点から表示しています。サムネイルをクリックすると詳細画面で、その製品に関するヤフオクの出品一覧と楽天での商品一覧が表示されます。
この仕組みについては以下のとおりです。
大げさなタイトルですが、何回かに分けてライブラリを作っていき、最終的にある程度使えるフレームワークができれば面白いかな~という安易な企画です..。
現在、PHPのフレームワークは既に数多くあります。それらを使っていくというのは車輪の再発明をしないという意味や、誰かとの共同作業を行う場合の統一という意味でもたぶん正しいことだと思います。
今回の企画は、もちろん使えるものを作りますが、あくまで研究・実験的な要素が強く、実際の案件では既に普及している、十分にテストされたものを使用すべきだと思っています。
毎回、何らかのコードベースのものが作れたらと思いますが、どうなることやら。。
(さらに…)

今までは、ソースコードを投稿するときは<code>を使っていたのですが、これだけだと背景色やフォントの変更くらいしか表現できていませんでした。
今回、google-code-prettifyを導入することによって、上のようなきれいなsyntax hilightが実現できるようになりました。
(さらに…)