左はEclipseから実行した際に起動される、Androidの仮想デバイス。なかなかカッコイイです。
A N D R O I D _ と表示された後、初期化処理中にナイトライダーみたいな赤い横線が左右に動きます。
さて、前回は開発環境のインストールまででしたので、今回は恒例のHello Worldを作ってみたいと思います。
プロジェクトを作る
まず、以下の手順で新しくプロジェクトを作成します。
- File > New > Project と選択し、Android Project を作成します。
- プロジェクト作成ダイアログに必要な情報を入力します。
プロジェクト作成ダイアログでの入力情報は、プロジェクト名やパッケージ名は問題ないと思いますが、Activity nameというのはウィザードによって自動生成されるクラス名なので注意が必要です。Application nameの方はアプリケーションのタイトルのようなものなので何でも構いません。
プロジェクトの作成が完了したら、src配下の指定したパッケージ内にあるソースファイル(R.javaじゃないほう)を開いてみてください。以下のような内容になっていると思います。
public class Hello extends Activity
{
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle icicle)
{
super.onCreate(icicle);
setContentView(R.layout.main);
}
}
Hello World
実は、この状態で起動すると「Hello World, Hello」というのが表示されます。そんなコードどこにもないのに!と思うかもしれませんが、それについては後で説明します。
さて、先ほどのソースコードを以下のように書き換えてみてください。
public class Hello extends Activity
{
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle icicle)
{
super.onCreate(icicle);
TextView tv = new TextView(this);
tv.setText("こんにちは");
setContentView(tv);
}
}
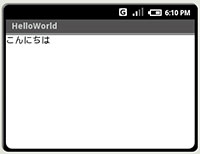
日本語表示の確認もかねて、「こんにちは」にしてみました。
上記のコードの中で、TextViewというのが出ますが、これは前回説明したようにViewの一種でテキストを表示するためのものです。そのTextViewのテキストとして「こんにちは」をセットし、コンテンツのViewとして設定しているだけです。
R クラス
最初のコードに戻り、setContentView(R.layout.main); という部分に注目します。この、R というクラスはなんでしょうか。
R.java を開いてみてください。
/* AUTO-GENERATED FILE. DO NOT MODIFY.
*
* This class was automatically generated by the
* aapt tool from the resource data it found. It
* should not be modified by hand.
*/
package jp.flup.test;
public final class R {
public static final class attr {
}
public static final class drawable {
public static final int icon=0x7f020000;
}
public static final class layout {
public static final int main=0x7f030000;
}
public static final class string {
public static final int app_name=0x7f040000;
}
}
コメントにあるように、このファイルはEclipseによって自動的に生成・更新されるもので手動で修正等してはいけません。先のコードでは、R.layout.main となっていたので、実際このクラス内のstaticな内部クラスのクラス変数を指定していることが分かります。
さて、ここでパッケージ・エクスプローラのresディレクトリを開いてみてください。この中のlayoutディレクトリ内にあるmain.xmlに注目しましょう。すぐ分かったと思いますが、res > layout > main.xml は、先ほどの R.layout.main と対応しているのです。
layout内のxmlを追加・修正すると自動的にR.javaが更新されるという仕組みです。ついでに、main.xmlを開いてみましょう。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Hello World, Hello"
/>
</LinearLayout>
LinearLayoutというのはおいておいて、その中にあるTextViewを見てみましょう。これは先ほど修正したコードで出てきたクラスと同じです。そのプロパティをxmlで指定しているわけです。どちらかというと、こちらの方法の方がビューとロジックを分離できる分、スマートだといえます。
今回のコードをまとめてアップしておきました(あまり意味はないかもしれませんが...)。
Android版Hello World
次は・・・
今回は、ほぼGoogleのHello, Androidを日本語にしただけになってしまいました...。次回はもうちょっと面白いものが作れたらいいなぁ~。。
あと、起動後のメニューからAPI DEMOで色々サンプルが見れるようでなかなか面白いです。