
dragdropuploadという便利なFirefoxの拡張があります。定番の拡張なのでご存知の方も多いことと思います。
簡単に説明すると、この拡張をインストールするとエクスプローラなどからファイルアップロードのフォームへドラッグ&ドロップでファイルの指定ができるというものです。
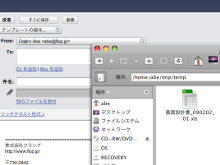
しかし、Linuxだからなのか分かりませんが日本語ファイル名をGmailの添付に指定しようとするとURIエンコードされた状態になってしまい、正常にアップロードできません。
いろいろとGoogleで検索をかけてみたものの、サイドバーを日本語化したものを配布しているところは見つかりましたが今回の現象とは違うので解決には至りませんでした。
そこで、今回自力で修正してみることにしました。
xpiの中身
xpi ファイルは実はzip形式のファイルになっているのでまずは書庫を解凍してみます(実際にはnautilusでダブルクリックするとFile Rollerで書庫内閲覧ができるので、そちらから処理しました)。
xpiの中には以下のようなファイルが入っています。
- chrome
- dragdropupload.jar
- install.rdf
- LICENSE.txt
寄り道Tips
今回はまったく関係ないのですが、install.rdfはインストールに必要となる情報が定義されています。
たとえば、古いバージョンの拡張でFirefoxをアップデートしたときに対応されなくなった、という状況がよくあります。そんなとき、(保証はもちろんないですが)このファイルを書き換えることで強制的にインストールすることができます。
<em:targetApplication>>
<Description>>
<em:id>{ec8030f7-c20a-464f-9b0e-13a3a9e97384}</em:id>>
<em:minVersion>1.0</em:minVersion>
<em:maxVersion>3.0.*</em:maxVersion>
</Description>
</em:targetApplication>
このファイルの上記の箇所がFirefoxでの対応バージョンの定義となっていますので、maxVersionを3.1.*とすれば、Firefox 3.1にアップデートされた場合でもインストールすることができます。
繰り返しますが、この操作は配布元が確認できていない状態でのインストールなのであくまでも自己責任で。
jsファイルの修正
さて、脇道にそれましたが、ファイル名をセットしているのはdragdropupload.jarというファイル内のjsファイルとなります(.jarファイルも.xpi同様、zip形式になっています)。
今回修正するのは書庫内の content/dragdropupload.js です。
ドロップイベントに関連付けられたハンドラを修正すべき、ということから dragDropHandler あたりを見てみます。その中に、onDrop 関数を発見!!ここでドロップ時の処理を行っているに違いありません。
中を見ると、contentType に応じて処理が分岐されています。nautilusからドロップしたときのcontentTypeがどれか分からなかったので、とりあえず alert(td.flavour.contentType) を追加して拡張をインストールしてみると、"application/x-moz-file" と出てきたのでその部分を修正することにしました。
この中でファイル名をセットしているところでURIデコードすればよさそうです。JavaScriptでのURIデコードは decodeURIComponent() 関数で行うことができるので、それを以下のように追加します。
case "text/x-moz-url":
case "application/x-moz-file":
{
// check if there are multiple files ...
if(multi)
{
// assume all of flavour moz-file
var files = [];
for(var i = 0; i < transferData.dataList.length; i++)
{
var td = transferData.dataList[i];
for(var j = 0; j < td.dataList.length; j++)
{
var fd = td.dataList[j];
if(fd.flavour.contentType == "application/x-moz-file")
{
files.push(decodeURIComponent(fd.data.path)); // ここを変更
}
}
}
this.applyFiles(evt, files);
}
}
break;
一応、これでnautilusからGmailの添付へドラッグ&ドロップできるようになりました。なお、変更を反映してインストールするにはzip圧縮して元のファイル名に戻せばOKです。
※他のツールからのドロップや他のOSについては考慮していません
