前回はFlex Builderのインストール手順で終わってしまいましたが、今回はいよいよ実際のプログラミングに入ってみようと思います。
最初は、やはり定番の "Hello World" から。今回の作業が完了すれば左のようなダイアログが表示されます。
今回は、あまりにも単純なコードのみで構成されているので、プログラミングというにはおこがましいのですが...。
Flex プロジェクトの作成
まず、メニューから「ファイル→新規→Flex Project」と選択します。
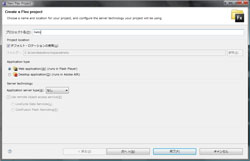
すると、左のようなダイアログが表示されますので、プロジェクト名に好きな名前を入力し、Application typeにWeb applicationが選択されていることを確認して「終了」ボタンを押します。
ここでは、hello というプロジェクト名を入力したとして話を進めていきます。
すると、色々と処理が行われた後ファイルがいくつか生成されて、左側のFlex Navigatorに表示されていると思います。
Flex Navigatorが表示されていない場合は、「ウィンドウ→パースペクティブを開く→Flex 開発」を選択したり、「ウィンドウ→ビューの表示→Flex Navigator」を選択したりしてみてください。
コードを書いてみる
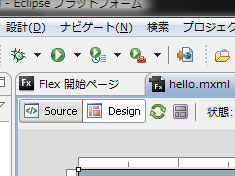
エディタウィンドウには、hello.mxml というファイルが開かれた状態になっていて、上下にグレイのグラデーションがかかった表示になっているかと思います。

エディタウィンドウ上部の辺りに左のような、Source / Design の切り替えタブがあるはずなので、Source を押してソース表示に切り替えてください。
初期状態では、
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"> </mx:Application>
というコードが存在しているだけなので、<mx:Application>~</mx:Application>の間に<mx:Script>と入力してみましょう。
すると、
<mx:Script>
<![CDATA[
]]>
</mx:Script>
という風にエレメントの閉じタグとCDATAセクションが自動的に補完されます。
CDATAセクション内に以下のコードを書いてみてください。
import mx.controls.Alert;
private function showHello() : void
{
Alert.show("Hello World!!");
}
1行目は、MXクラスのAlertコントロールをコード内で利用できるようにするためのimport宣言です。クラスやパッケージをコード内で利用するためにはこれが必要となります。
2~5行目は関数の定義で、showHello() という値を返さないアクセスレベル private の関数をここで作っています。この関数は、Alert.show()メソッドを呼び出して、"Hello World!!"という文字列を表示するダイアログを開く処理を行います。
実行
さて、これだけでは、この showHello() 関数は全く実行されることがありませんので、とりあえず今回は起動時にすぐさま実行されるようにしてみようと思います。
<mx:Application>の属性に、initialize="showHello()"を追加します。これは、initializeイベント発生時にshowHello()を実行するという意味です。これによって、アプリケーション初期化時に先ほどのshowHello()関数が実行されることとなります。
これで、メニューから実行を選ぶと記事の最初に載せた画像のような結果が得られるはずです。こちらからブラウザでも動作を確認できますので、試してみてください。