
dragdropuploadという便利なFirefoxの拡張があります。定番の拡張なのでご存知の方も多いことと思います。
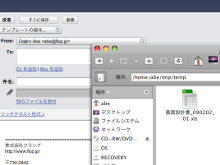
簡単に説明すると、この拡張をインストールするとエクスプローラなどからファイルアップロードのフォームへドラッグ&ドロップでファイルの指定ができるというものです。
しかし、Linuxだからなのか分かりませんが日本語ファイル名をGmailの添付に指定しようとするとURIエンコードされた状態になってしまい、正常にアップロードできません。
いろいろとGoogleで検索をかけてみたものの、サイドバーを日本語化したものを配布しているところは見つかりましたが今回の現象とは違うので解決には至りませんでした。
そこで、今回自力で修正してみることにしました。
(さらに…)